GWだというのに天気悪いです(*´・Δ・)(・Δ・`*)ネー
…まぁウチはどこも行かないので問題ないですが┐(´-`)┌
そんなこんなでPCいぢり。
放置してた諸々片付けたりしつつ、以前から気になってたフリーソフト導入をw
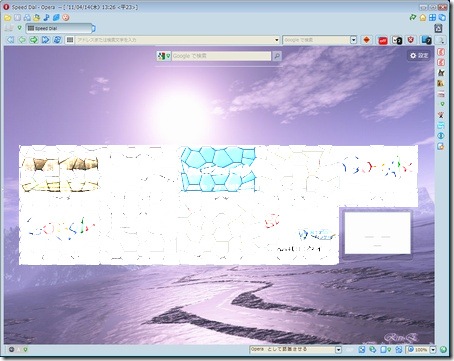
まずは『Taskbar++』。
タスクバーの、開いているソフトやらフォルダやらのボタン並びを
変更できるソフトですね~。
大量に色々開いている時に起動。
地味だけど、並び順を好きなように変えられるのは効率UPになって良い♪
次に『QTTabBar』。
Windows エクスプローラ(フォルダ)をタブ化させるソフト。
タブ自体は、私の使用状況からして…
思った通りさほど便利さを感じなかったのですが。
必ず複数フォルダを開くような作業をする時用に、
「グループ」管理できるのが便利でした。
「デスクトップツール」有効化で、タスクバーの何もないところの
ダブルクリックでグループのフォルダ開けたりするのも便利☆
あと、画像のサムネイル見れるもの良い♪
オプションで、アプリケーション登録もできるんですが。
私のPCは、何故かファイルを開くのも、右クリックもやたら遅くて。
(何か競合が発生しているんだと思いますが、原因は調べてません...ー ー;)
よく使うのはこちらに登録したところ、
どれも一瞬で開くようになりましたヾ(*゚∀゚*)ノ
これだけでも、コレ入れた甲斐はあったかもw
昨年末、愛機PCがぶっ壊れまして。
時期が時期、急ぎの仕事もあって、慌てて『とあるお店』に修理持ち込んだんです。
その場で開けてくれて、原因探し。¥1,500-也。安いっw(゚o゚)w
電源・グラボが逝っちゃってたので、交換(ちょびっとグレードUPw)。
工賃含めて、¥30,000-弱。
夜持ち込んで、次の日の午前中に作業終了のお電話頂けるという
スピード解決!
安い・早い・超親切っっヾ(*゚∀゚*)ノ
愛知にお住まいの方、PC修理は『PCワールド』お勧めですっっ!!
――っと。
そこで問題となったのが、かれこれ1年↑放置していたパパさんPC。
パパさんPCは、オークション・カスタマイズ入手の自作PC。
以前住んでいた場所でのPCショップでは、開けるだけで¥15,000-近くかかるといわれ。
電源が入らなくなった故障原因で思い当るのは、電源かHDDかマザボ。
見積もりにそれだけかかっちゃうと、修理費用がかさむし、
もしかしたら買った方が良い事になりそうで放置してた訳ですが。
上記のお店なら、見積もりまででも安くて済む♪ という事がわかり…
私のPCを即行修理に出した手前、ダメともいえず――
先月、パパさんPCを件のショップに持ち込みました。
故障原因は、電源だけ!
…安心したのも束の間、パパさんはグラボを物欲しそうに眺め続ける事、数十分。
かわいそ~になったので、最新はダメだけど、
ちょっとのグレードUPならいいよーと許可を出し(私もやったしね^^;;)
結局、電源+グラボ交換。
…何か面白くないので(←
私もスピーカー買ったりででw 都合¥30,000-ちょいの出費也。
っつ~訳で、GWはどこにも行かない事が決定された次第...┐(´-`)┌
まぁいいんですけどね~。
どーせどこも混んでいるでしょーし、職場の人のお家に遊びに行く約束できたし♪
溜まってる仕事でも片付けましょ~。